Vue.js에서 .env 파일을 사용하는 이유는 환경 변수(environment variables)를 관리하기 위함입니다. .env 파일을 사용하면 프로젝트의 설정을 환경에 맞게 변경할 수 있고, 이를 통해 코드베이스에서 중요한 정보를 숨기거나 다양한 환경에서의 설정을 쉽게 다룰 수 있습니다.
- 환경 분리: 개발, 테스트, 운영 환경에서 각각 다른 설정을 사용해야 할 때 유용합니다. 예를 들어, API 서버 URL이나 인증 키를 환경에 따라 다르게 설정할 수 있습니다.
- .env.development, .env.production, .env.local 등을 사용하여 각 환경에 맞는 설정을 지정합니다.
- 보안: API 키나 데이터베이스 비밀번호와 같은 민감한 정보를 코드에 하드코딩하지 않고 .env 파일에 저장함으로써 보안을 강화할 수 있습니다. 이 정보는 코드에 노출되지 않으며, 실제 배포 시 환경에 맞는 값을 자동으로 로드합니다.
- 설정 관리: 빌드 및 배포 프로세스 중에 환경 변수 값을 쉽게 관리할 수 있습니다. .env 파일을 사용하면 설정값을 코드 변경 없이 빠르게 바꿀 수 있어 효율적인 관리가 가능합니다.
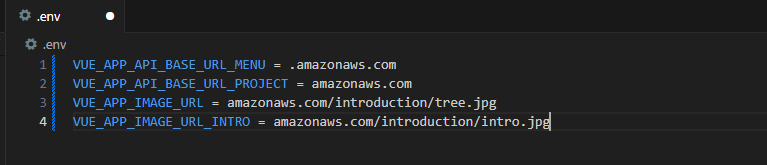
- 빌드 시 환경 변수 주입: Vue.js는 vue-cli를 통해 환경 변수를 빌드 타임에 주입할 수 있습니다. 예를 들어, .env 파일에 설정된 환경 변수를 코드에서 process.env.VUE_APP_<변수명> 형태로 참조할 수 있습니다.
- 디렉토리 위치는 루트 디렉토리에 위치한다.
my-vue-project/
├── node_modules/
├── public/
├── src/
├── .env # 환경 변수 파일
├── package.json
├── vue.config.js
└── ...
- .env 파일에 환경변수 및 API Key 를 관리하자.

- src 디렉토리에 axios.js에 API를 호출할 수 있도록 api호출을 모듈화하고 코드 유지보수를 잘 할 수 있도록 하자.
- axios.js 파일을 사용하는 이유는 Axios 인스턴스를 설정하여 API 호출에 필요한 기본 설정을 효율적으로 관리하고, 여러 API 엔드포인트에 대해 일관된 방식으로 요청을 보낼 수 있기 때문입니다. 이를 통해 코드의 재사용성과 유지보수성이 향상됩니다.

- .vue 파일에서 axios.js를 import하여 Api메소드를 호출하여 통신 할 수 있도록 해보자.

- 이렇게 개발하면 API를 모듈화하여 유지보수가 관리가 쉽고 개발자도구에서도 해당 엔드포인트 URL을 확인할 수 없어 보안성이 높아질 수 있다.

반응형
'FrontEnd - vue.js' 카테고리의 다른 글
| computed 속성과 watch 속성 알아보기 (0) | 2025.01.01 |
|---|---|
| Vuex Store란? (0) | 2024.12.21 |
| Vue2 Devtool 설치 (2) | 2024.12.14 |