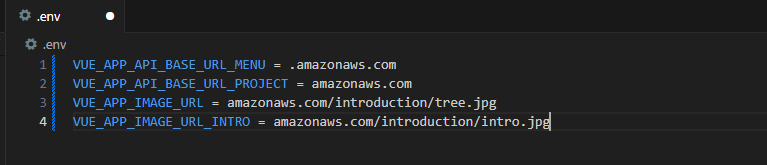
Vue.js에서 .env 파일을 사용하는 이유는 환경 변수(environment variables)를 관리하기 위함입니다. .env 파일을 사용하면 프로젝트의 설정을 환경에 맞게 변경할 수 있고, 이를 통해 코드베이스에서 중요한 정보를 숨기거나 다양한 환경에서의 설정을 쉽게 다룰 수 있습니다.환경 분리: 개발, 테스트, 운영 환경에서 각각 다른 설정을 사용해야 할 때 유용합니다. 예를 들어, API 서버 URL이나 인증 키를 환경에 따라 다르게 설정할 수 있습니다..env.development, .env.production, .env.local 등을 사용하여 각 환경에 맞는 설정을 지정합니다.보안: API 키나 데이터베이스 비밀번호와 같은 민감한 정보를 코드에 하드코딩하지 않고 .env 파일에 저장함으로..